Sotheby's Design System
This was the first time I had to look into retroactively developing a design system. The designers who worked on it had designed a beautiful, diverse website experience that needed a Sketch library showcasing the styles and components. It proved to be a fun challenge to figure out how to reverse engineer a design system from designs that had already been created.
CREDITS: IRINA MOISEENKO, JESS JUNG, ANNA BITSKAYA
ROLES
Sketch Library
Style Guide
Workflow
Components
Styles
PLATFORM
Web Design System
YEAR
2019
ROLES
Sketch Library
Style Guide
Workflow
Components
Styles
PLATFORM
Web Design System
YEAR
2019
The Goal
The designers on the project had already taken a lot of steps to ensure they were using systems to create their designs. So my goal was to take those initial first steps and take the system the rest of the way. I took what I had learned from past design systems and attempted to apply them here.
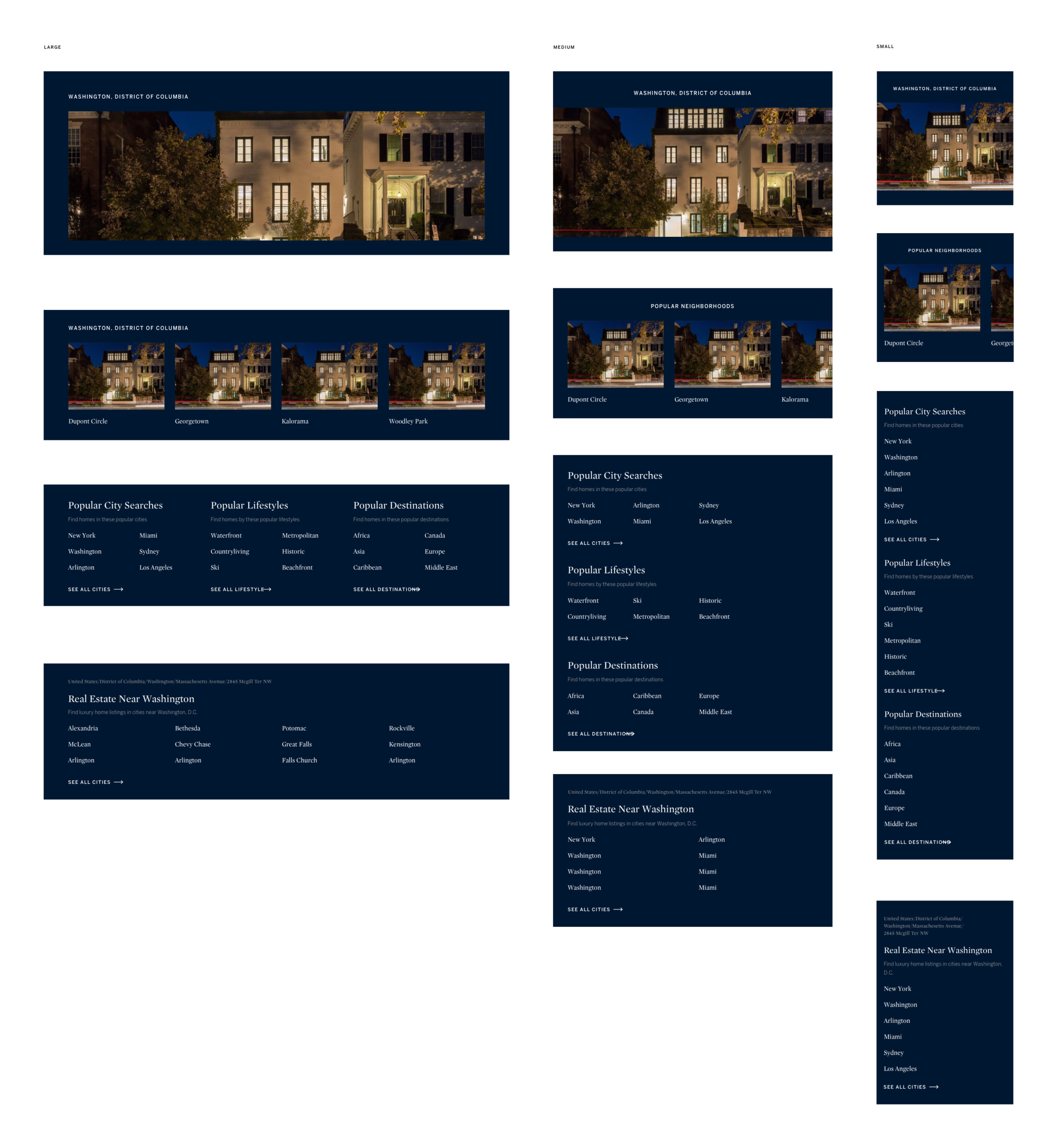
Sketch Library and Style Guide
The final library I devloped is the most comprehensive one I've done to date. There were so many styles and components that needed to be distilled down into a single source of truth, so it was exciting to see the final result of it and how useable it actually was.





Sketch Workfow
This is a demonstration of how the library can speed up a designer's workflow. I used the plugin Sketch Runner insert the components.